در حال حاضر اکثر استفاده از اینترنت روی گوشی هوشمند و تبلت اتفاق میافتد؛ بنابراین ممکن است بخواهید بررسی کنید که وبسایت شما روی موبایل چگونه دیده میشود. گوگل کروم یک ابزار کاربردی برای این موضوع دارد که با استفاده از آن میتوانید هر وبسایتی را بهصورت نسخه موبایل بررسی کنید.
ابتدا وبسایتی را که میخواهید بهصورت نسخهی موبایل بررسی کنید، در کروم باز کنید. سپس با روشهای زیر وارد بخش Inspect شوید.
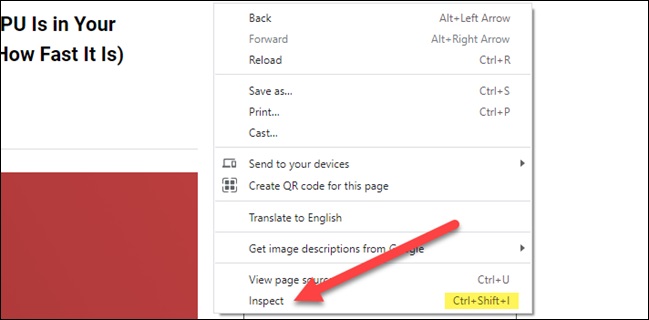
روی یک بخش خالی از صفحه راست کلیک و گزینهی Inspect را انتخاب کنید یا استفاده از کلیدهای ترکیبی Ctrl+Shift+I وارد قسمت Inspect شوید.
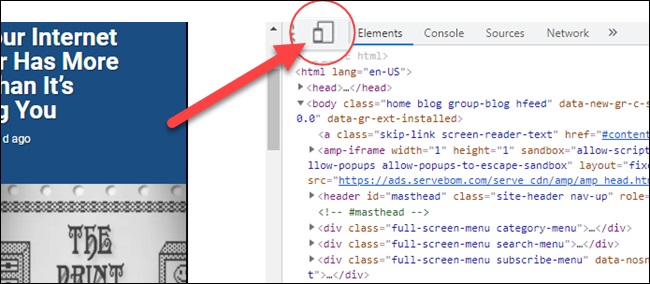
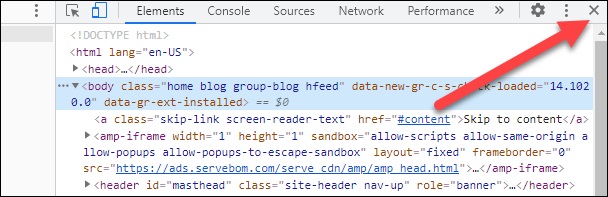
صفحهی Inspect در سمت راست کروم باز میشود. مانند عکس زیر روی آیکون گوشی و تبلت کلیک کنید.

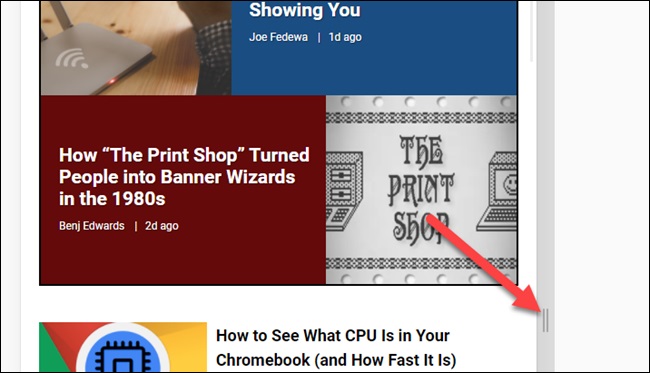
بعد از انتخاب گزینه بالا، وبسایتی که باز کردید به حالت موبایل تبدیل میشود و بهطور پیشفرض روی حالت Responsive قرار میگیرد. با تغییر موقعیت نوار کناری، میتوانید وبسایت را در شرایط مختلف بررسی کنید.

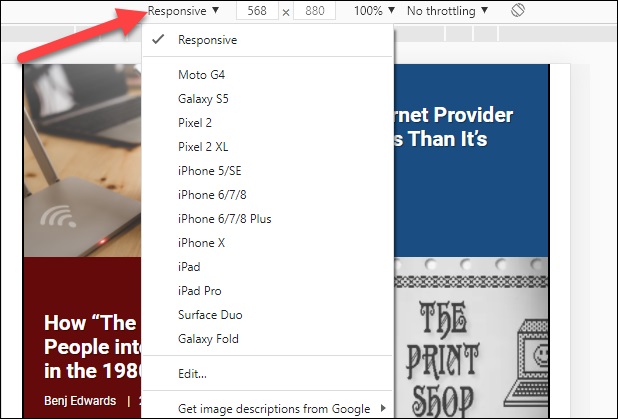
نکته قابل توجه این است که از منوی Responsive میتوانید وبسایت خود را روی موبایلها و تبلتهای معروف به نمایش دربیاورید و مشکلات احتمالی را پیدا کنید.

برای خارج شدن از بخش Inspect، روی دکمهی × کلیک کنید.

با این روش ساده میتوانید هر وبسایتی را در حالت موبایل بررسی کنید و از بخش Responsive، صفحهی گوشیهای موبایل و تبلتهای معروف را شبیهسازی کنید